
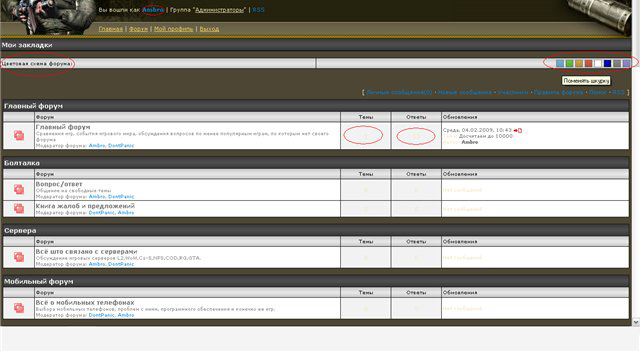
Общий вид страниц форума После
<!-- /Header -->
Code
<script type="text/javascript" src="http://www.zatysi.net/design/main.js"></script>
<script type="text/javascript" language="JavaScript">
var css_file_def = 'orig';
var link_string = '<link type="text/css" rel="StyleSheet" href="http://www.zatysi.net/design/css_style/'+readCookie('skin')+'.css" />'
document.write(link_string);
</script>
<noscript><link href="http://www.zatysi.net/design/css_style/orig.css" rel="stylesheet" type="text/css" /></noscript>
<table border="0" width="100%" bgcolor="#FFFFFF" cellspacing="1" cellpadding="3" class="gTable">
<tr>
<td class="gTableTop" colspan="5">Мои закладки</td>
</tr>
<tr>
<!-- -->
<SCRIPT LANGUAGE="JavaScript">
var total = GetTotalBookmarks();
if (total == 0)
{
document.write("<style type='text/css'>.embed_mini_other {display: none;}</style>");
}
</SCRIPT>
<div class="embed_mini_other">
<table class="Fmenu1" border="0" cellpadding="0" cellspacing="0">
<tr><td class="Ftbmenu1" align="center"></td></tr>
<tr><td class="Ftbmenu2">
<table border="0" width="500">
<SCRIPT LANGUAGE="JavaScript">
ListBookmarks();
</SCRIPT>
</table>
</td></tr>
<tr><td class="Ftbmenu3"></td></tr>
</table>
</div>
<!--/-->
</tr>
</table>
<br>
<table border="0" width="100%" bgcolor="#dadada" cellspacing="1" cellpadding="3" class="gTable">
<tr>
<td width="50%" bgcolor="#dadada" class="gTableSubTop">Цветовая схема форума:
</td>
<td align="right" width="50%" bgcolor="#dadada" class="gTableSubTop">
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=blue';location.reload();"><img src="http://www.zatysi.net/design/ico/blue.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=green';location.reload();"><img src="http://www.zatysi.net/design/ico/green.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=orange';location.reload();"><img src="http://www.zatysi.net/design/ico/orange.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=red';location.reload();"><img src="http://www.zatysi.net/design/ico/red.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=white';location.reload();"><img src="http://www.zatysi.net/design/ico/white.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=orig';location.reload();"><img src="http://www.zatysi.net/design/ico/orig.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=grey';location.reload();"><img src="http://www.zatysi.net/design/ico/grey.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
<a href="#" title="Поменять шкурку" onclick="document.cookie = 'skin=siren';location.reload();"><img src="http://www.zatysi.net/design/ico/bluegrey.gif" alt="Поменять шкурку" width="15" height="15" border="1" align="absmiddle" style="border:#999999" /></a>
</td>
</tr>
</table><br><br>